트레블
남자친구랑 여행을 다닌 기록들이 휘발되는 것이 싫어 다이어리를 꾸미기 시작했다. 그렇지만 종이 역시 영구 보존하기 힘들지 않은가. 그런 이유로 여행 일지를 기록하고 모아보는 프로젝트를 진행해보기로 했다.

웹 프로젝트이고, 같이 쓰는 도메인으로 올려놨다. 트레블 바로가기에서 확인 가능하다.
결과물
다른 설명에 앞서 결과물 먼저 자랑하겠다.

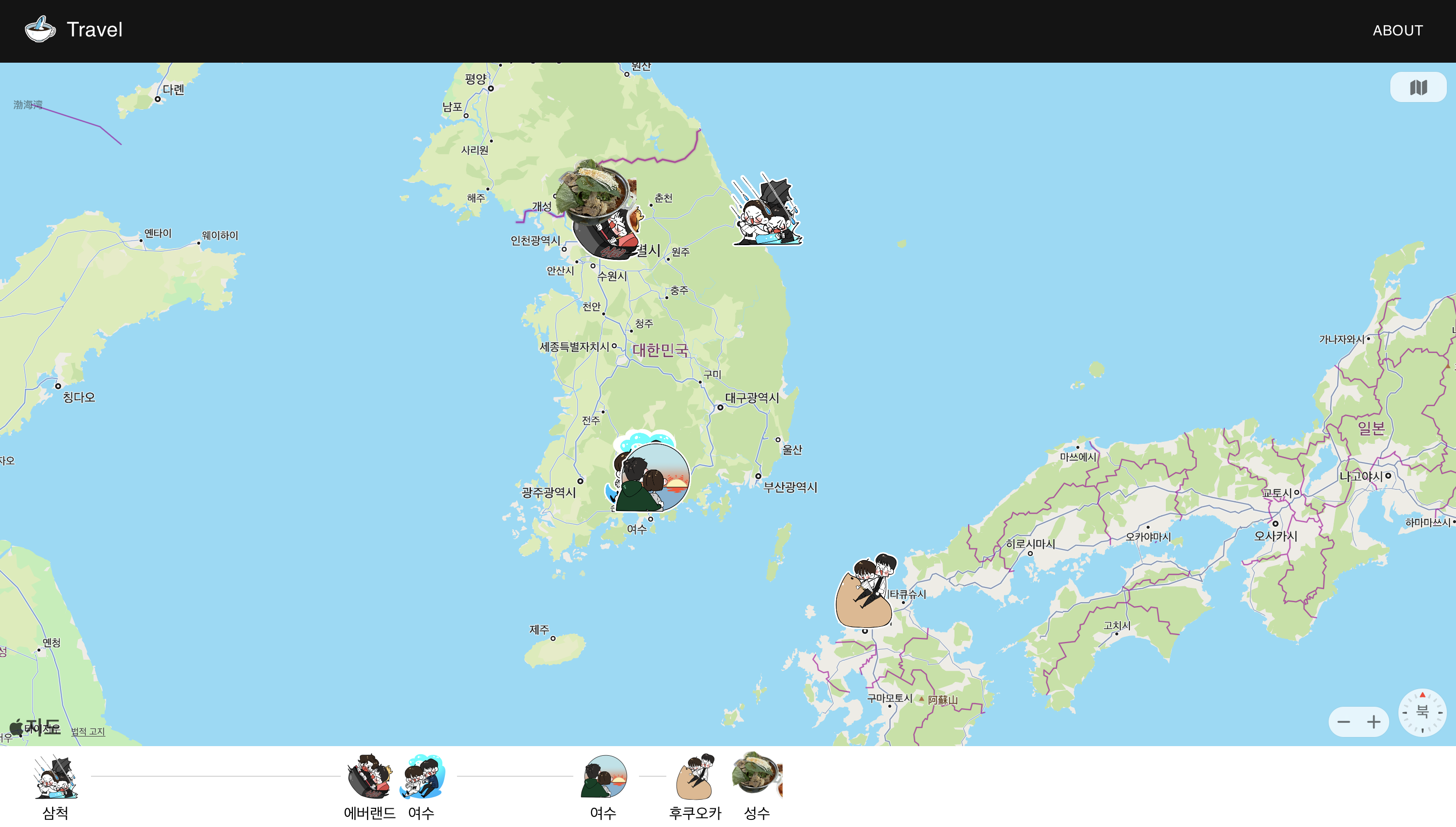
아래쪽에 여행을 다녀간 위치들이 타임라인에 맞춰 나열되고, 지도로 위치를 확인할 수 있다. 지도 혹은 타임라인에서 이미지를 통해 여행지를 선택하면 날짜별로 일정을 확인할 수 있는 창이 뜬다.

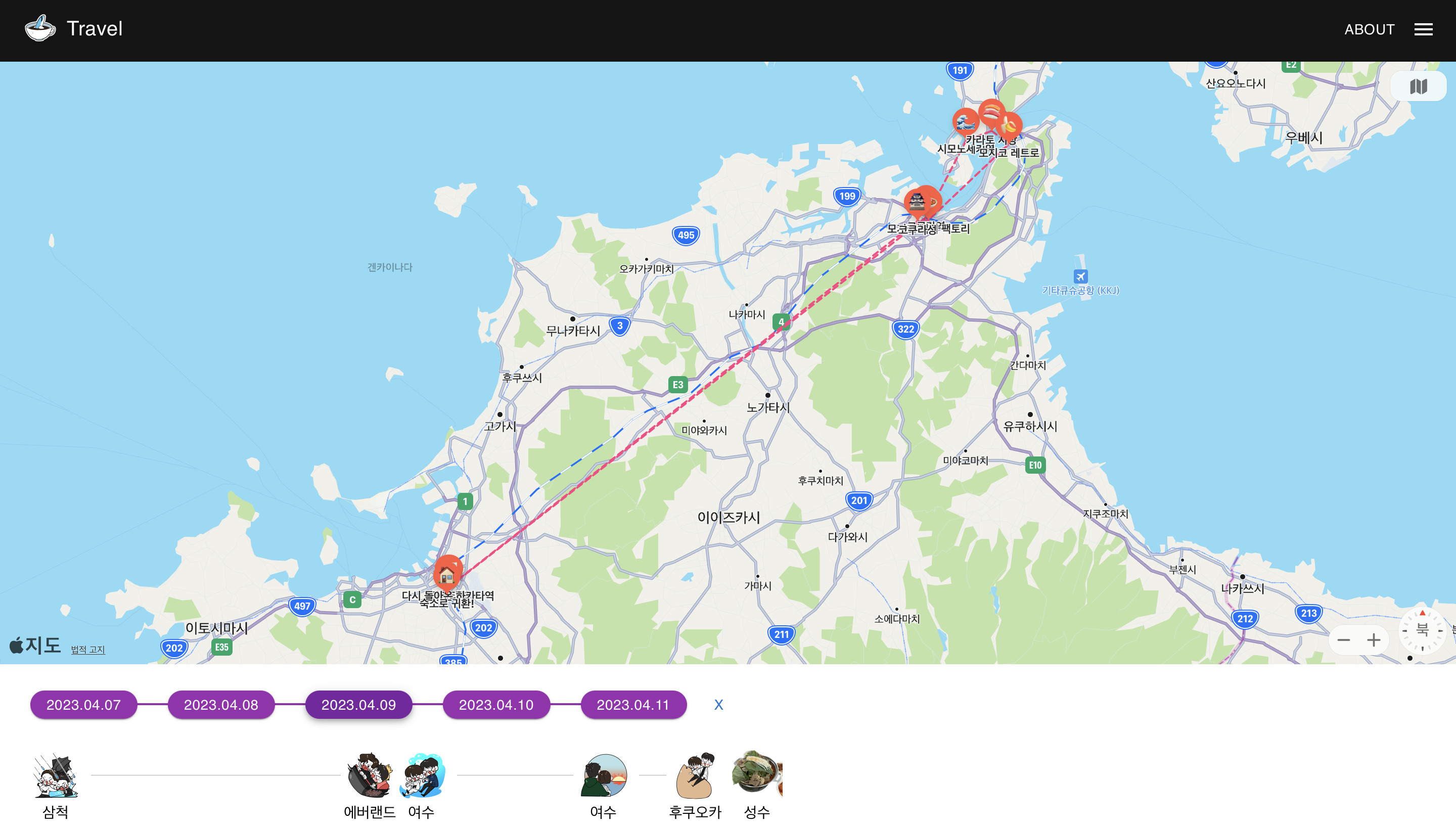
타임라인 위에 뜬 날짜 중에서 확인하고 싶은 칸을 클릭하면 이렇게 동선을 표시한다. (원래 전체 동선도 보여주려 했지만 너무 복잡해서 이 레벨부터 노출.) 일지는 지도 위에 뜬 토큰을 클릭하면 되는데, 우리가 사용해보니 너무 불편해서…

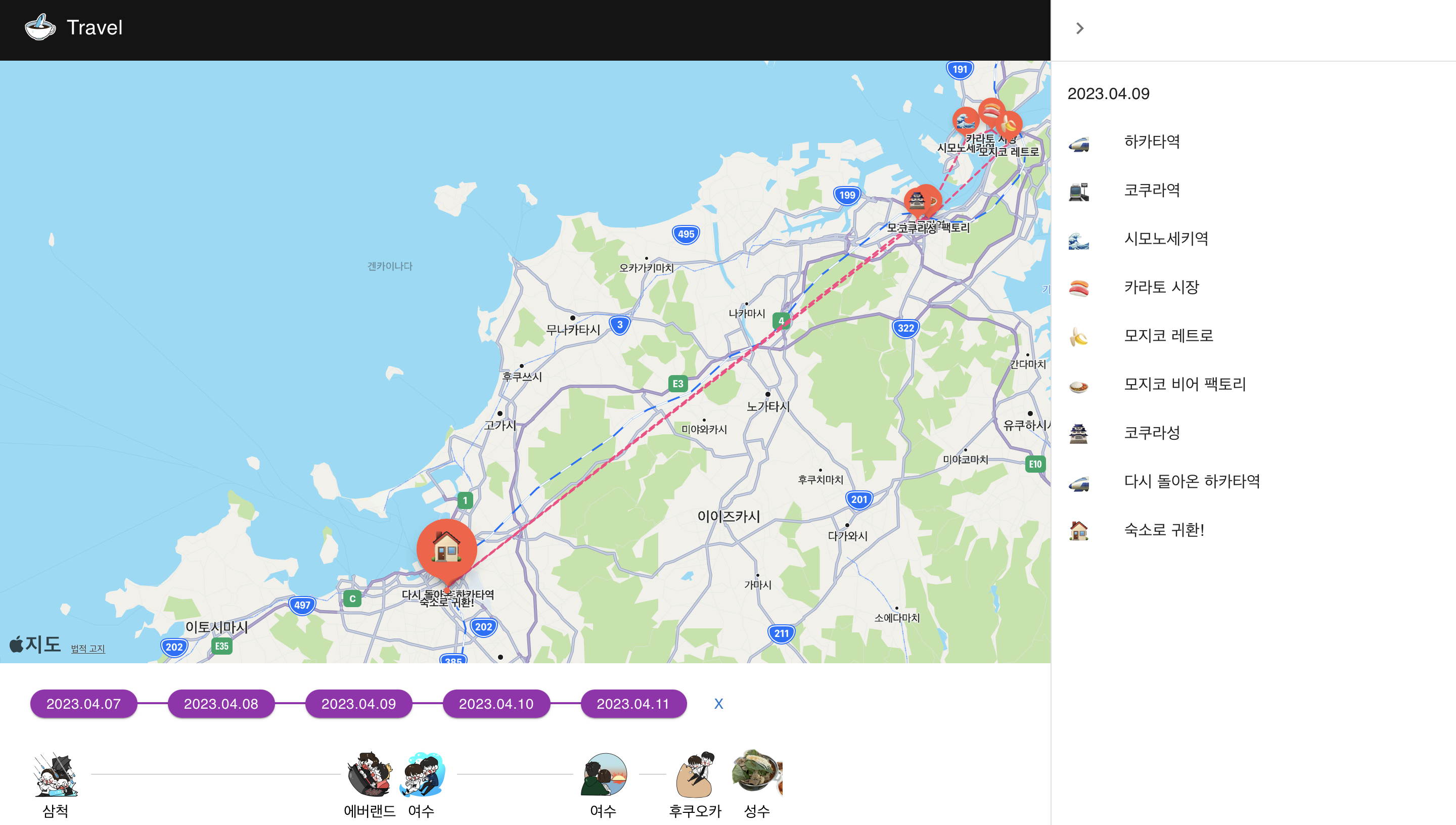
우상단의 햄버거 버튼으로 메뉴바를 열 수 있게 해놨다. 둘 중 하나의 방법으로 일지를 열람할 수 있다.

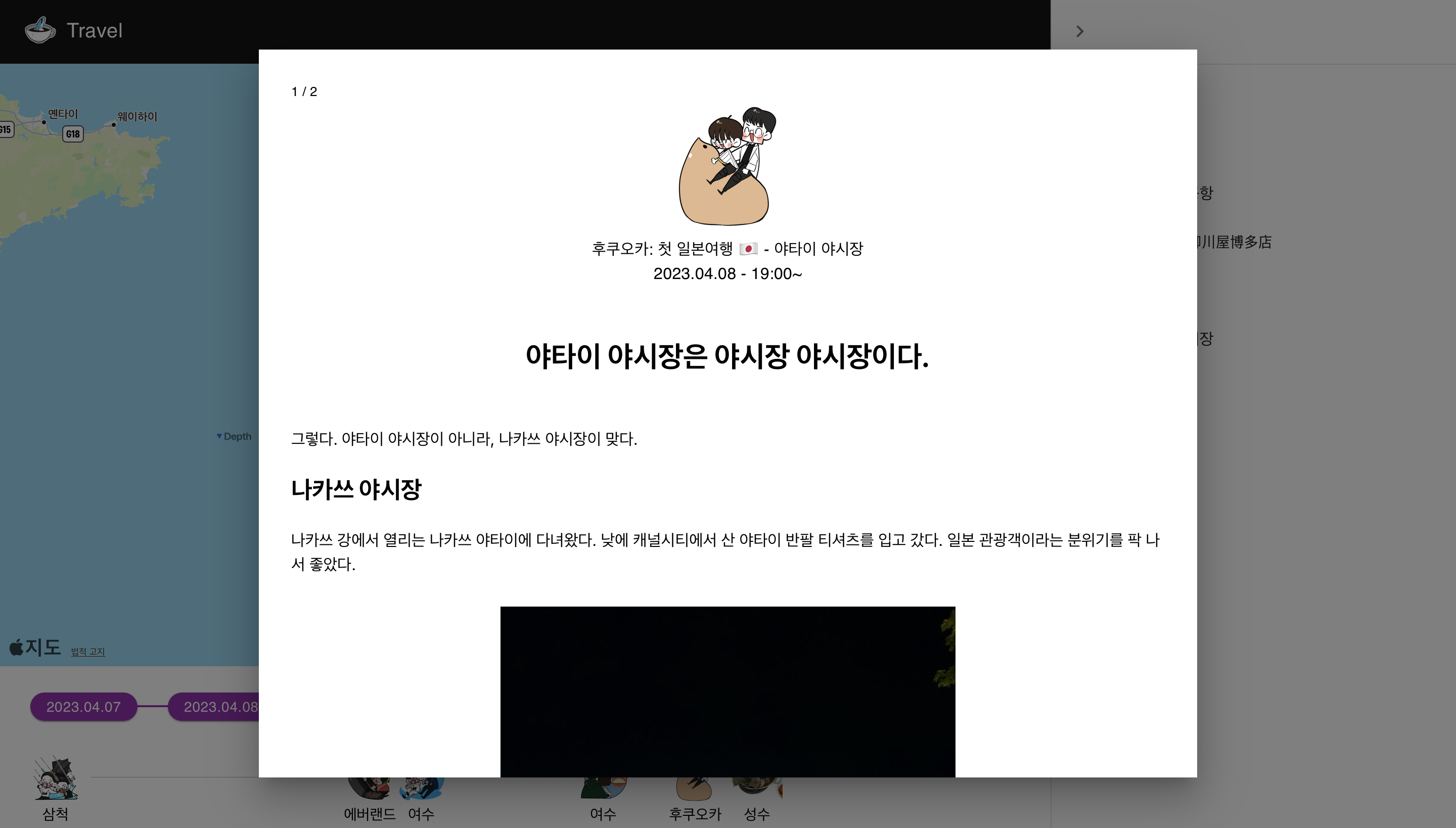
이런 식으로 완성했다. 삽입할 SD를 그리거나 코드를 작성하거나..는 얼마 걸리지 않았는데 정말 오래 걸린 작업은 ‘일지 쓰기’다. 지금 당장 배포에 포함된 일지는 후쿠오카뿐… (다른 건 작성 중인데 이미지 편집도 안 끝났다.) 천천히 쓰면서 채워갈 생각이다.
이렇게 사이트에 올려두니 간간히 읽으면서 추억팔이도 하고, 친구들한테 여행간 거 자랑도 하고, 들인 노력에 비해 만족감이 높은 프로젝트였다.
개발
이번 프로젝트는 빠르고 간편하게 만드는 것이 목적이었기 때문에 쉬운 선택지들을 위주로 만들었다.
Static 웹이고 내용물은 전부 소스와 함께 관리한다. 관리자가 둘 다 깃에 익숙하기 때문에 복잡하게 만들지 말고 쉽게 가자는 방향으로 이야기가 굳어졌다. 내용물을 yaml과 마크다운으로 작성하고 간단히 작성한 노트 gen 스크립트를 돌리면 우리가 페이지에 띄워줄 결과물로 변환되는 형식이다. 메타데이터 등을 손으로 쓰기 귀찮아서 추가한 과정이다.
지도는 google 것을 써보려 하다가 apple mapkit으로 틀었다. 마침 key가 있었고 보다 깔끔해서. 관련된 node 패키지가 있어서 쉽게 가져다 쓸 수 있었다.
ui는 mui를 이용했다. 덕분에 컴포넌트 하나하나 만드는 수고를 덜었다.
참고로 여행지 토큰은 내가 그렸다. 아주아주 마음에 들게 뽑혔다. 🥳
후기
가볍게 시작했고 가볍게 마무리한, 타협과 타협과 타협으로 이루어진 프로젝트다. 딱 여행을 기록하고 자랑하는 취지에 맞을 정도의 볼륨이어서 즐겁게 작업했다. 다음에도 이렇게 촉이 딱 오는 프로젝트가 생각나면 좋겠는데!