- Test 환경:
iPhone 12 mini - Unity Editor Version:
2020.3.22f1
Reference 👉👉 Screen.safeArea
모바일 환경에선 UI대응이 매우 중요하다. 핸드폰 기기와 같이 세로가 긴 형태(이젠 마냥 다 그렇지만도 않다)가 있는가 하면, PAD와 같이 4:3비율로 납작한 기기도 있다.
다행히 유니티에서는 가변적인 비율에 대응하기 편하도록 기능을 제공해준다. 그러나 노치의 경우, 코드에서 제어해줄 필요가 있는데 오늘 마침 그 부분을 처리하였다.
float offsetY = Screen.height - Screen.safeArea.height - Screen.safeArea.yMin;
this._upperRect.anchoredPosition = new Vector2(x, defaultY - offsetY);
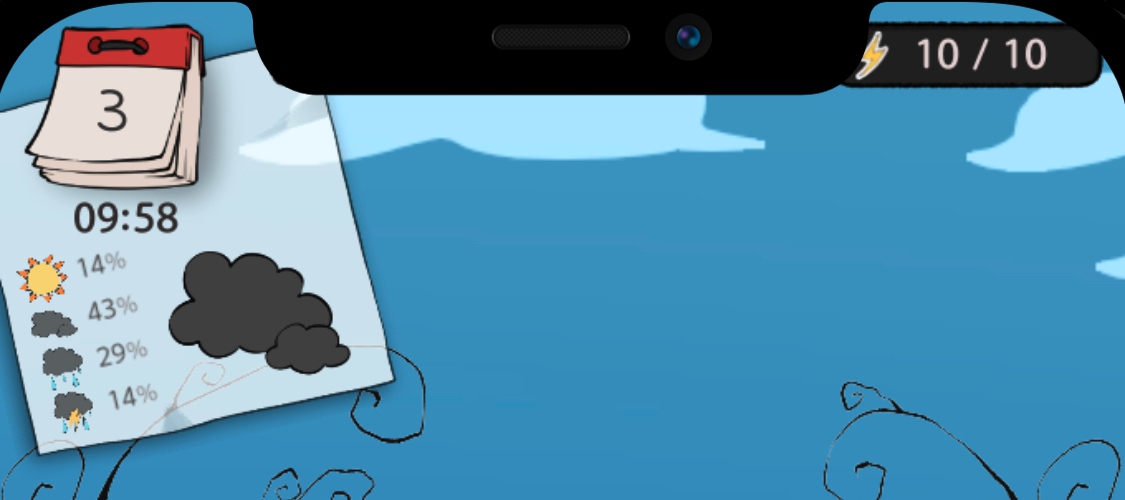
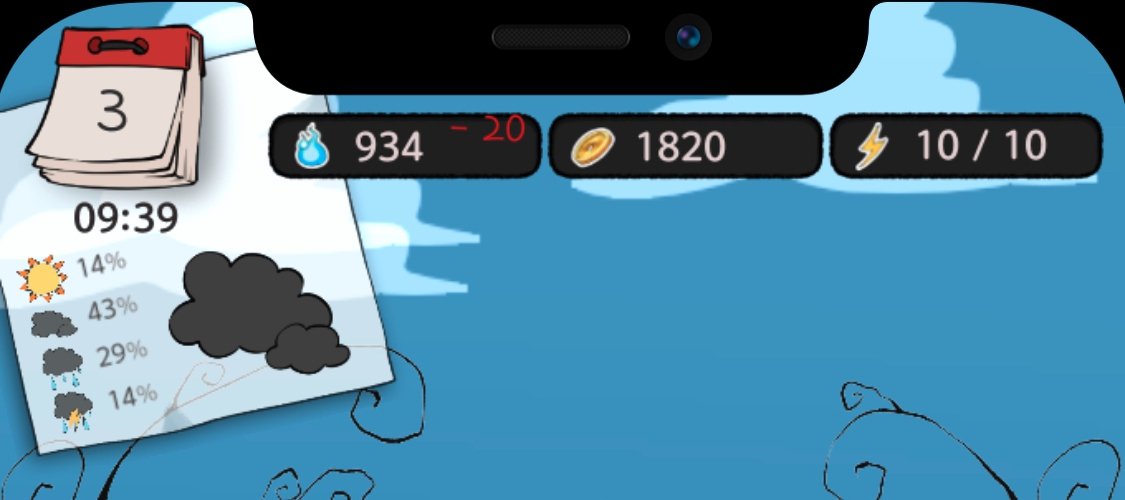
하단 노치는 무시하고 상단 노치를 처리하는 부분이다. Screen.safeArea를 통해 노치가 있는 부분을 제외한 Safe Area를 Rect로 받아올 수 있다.


모바일에서 잘 작동하는 것을 확인할 수 있었다.
노치의 경우, 상단만 신경쓰곤 했는데 하단의 노치도 있다는 것을 오늘 노치 처리를 하면서 알았다. 하단 UI가 예민한 경우, 해당 부분에 대한 고려가 반드시 필요할 것으로 보인다.
내가 만든 게임 또한 하단 UI의 비중이 큰데, 스프라이트 위치, 광고 배너 등, 미리 고려하지 않은 여러 문제로 인해 깔끔하게 처리하지 못하였다. 다음에 모바일 UI를 구성할 때는 미리 노치에 대한 대응을 염두하고 UI를 배치해야겠다.