The Immersive media programming course covered AR games in the first quarter. In Unity, it is possible to use difficult functions without much difficulty in providing packages to facilitate the implementation of AR systems. For that reason, the course used Unity to practice.
Although not detailed in the task, we have experienced some simple AR game implementation through the AR package provided. This post is a review of our team’s final project for the first quarter.
Team Building
The team building was done succinctly in an open Kakao Talk room.
There are three people on our team. I’m the lead programmer of our team. I was responsible for overall gameplay, including gameplay, object system, game model and data model, UI layout and functionality, data management, effect and sound processing, and animation processing.
Brief introduction of our app
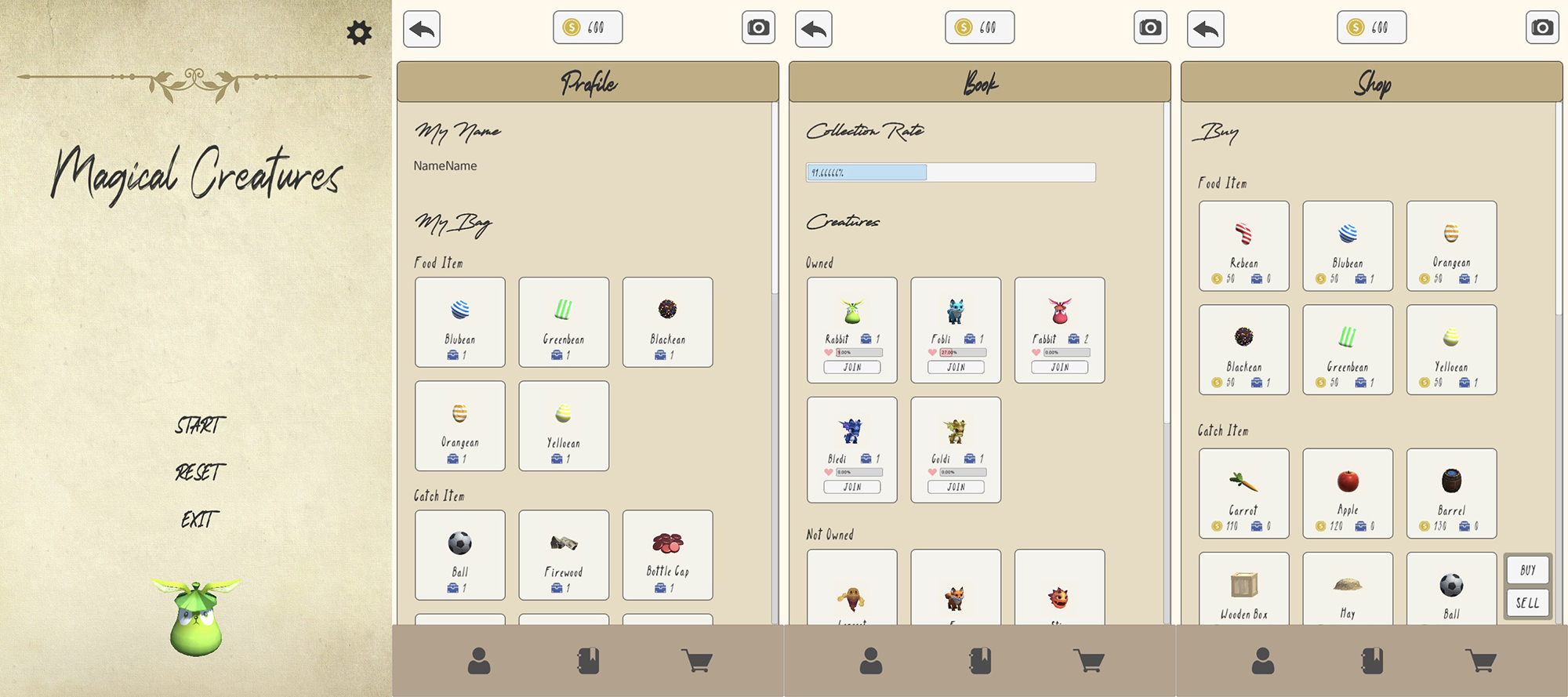
Our app is “Magical Creature”. We use both marker-based and markerless. A player can catch and raise various magical creatures on his or her desk. He or she can interact with them that look real. Let’s feel like a cute creature in your room, player!
Simple Information
Genre: AR Game, Collectible, Strategy
Platform: Mobile (Android, IOS)
Screen: Portrait
Story: Identify the preference of magical creatures and attract them by installing items.
This is our trailer video.
Motivation of our app
Players can raise cute and magical creatures don’t exist in real life on their desk. It targets people who can’t raise pets at home. When feeling bored, this game can make me feel that I’m with other creatures. It stimulates the player’s desire to collect and gives them accomplishment in the point of catching the runaway creatures.
Idea and features of the app and references
Movie, “Fantastic Beasts and Where to Find Them” and “How to Train Your Dragon”. That movies show that every creature has favorite things and people can be their friends by using those things. We used this system. The game “PokemonGo” is the most famous AR game in the world. In this game, if the player installs some items, the pokemon comes to the player. We used this system.
Introducing Game Play

The picture above shows the screen of the player’s information. The profile screen shows the player’s name and items in possession. The book screen shows the captured and uncaught creatures separately. Finally, the shop screen shows a list of items that can be purchased and items that can be sold.

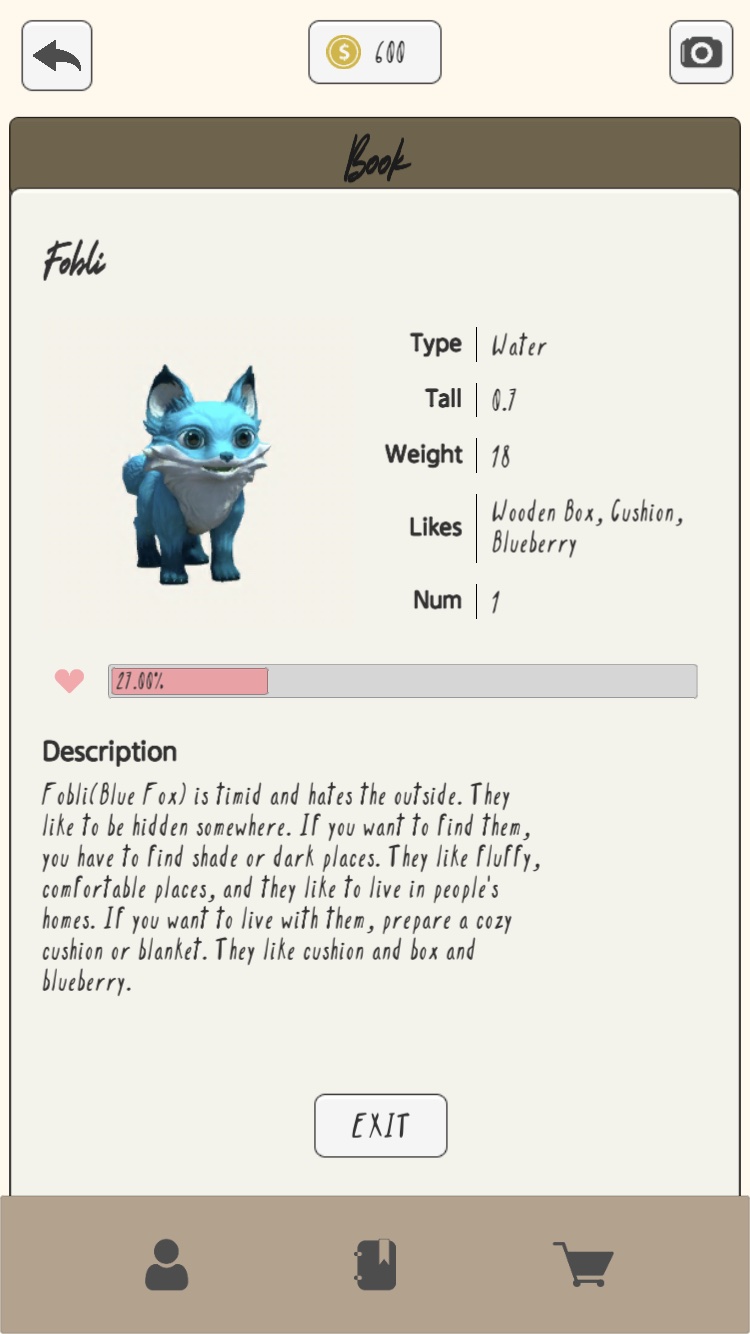
If you click on creature, you can see its details. The pink bar means likeability. If the player clicks the join button to go to the care scene, he or she can increase its likability.

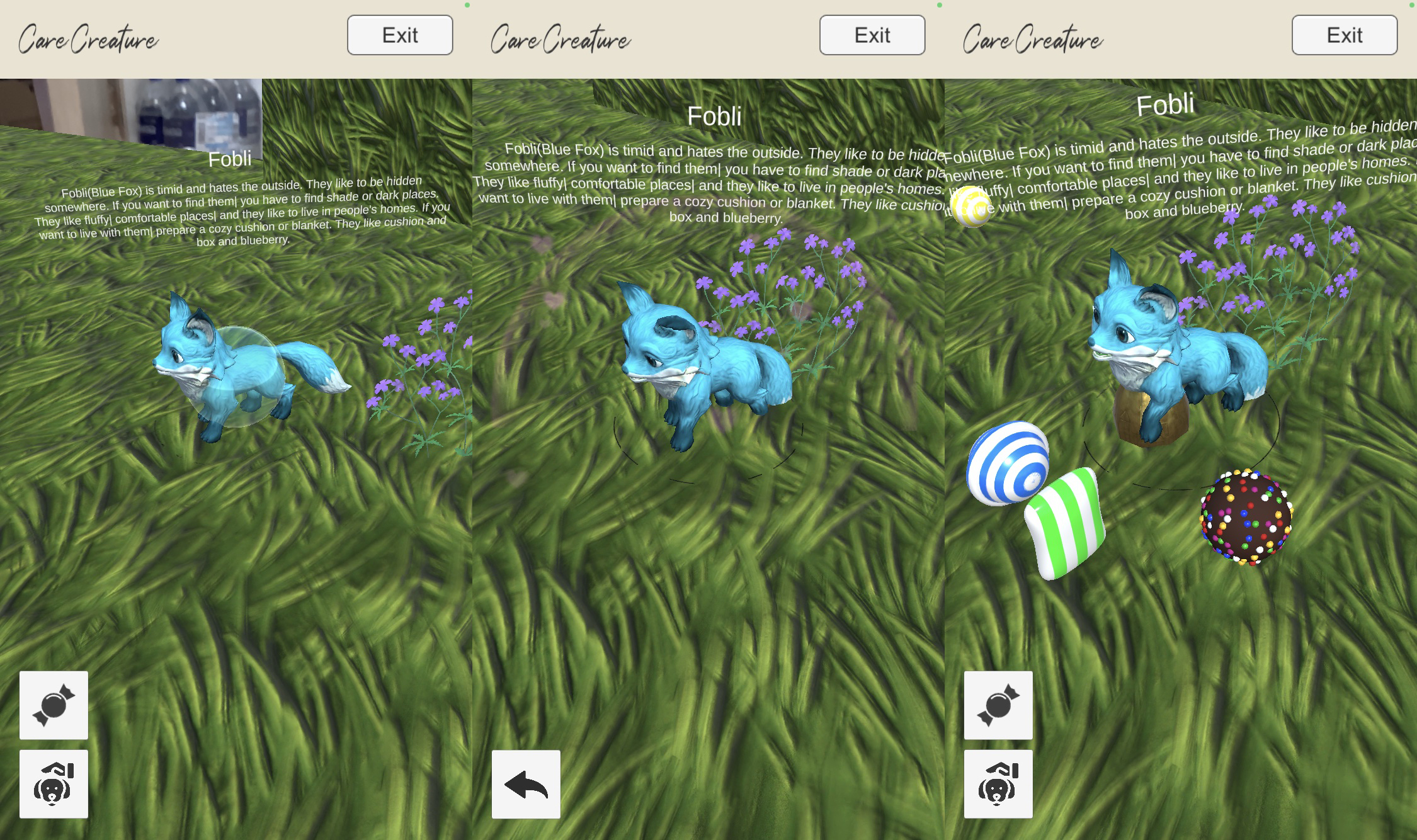
The game system generates a tray where items can be installed through image tracking. Once the player has placed an item on the tray, a creature appears who prefers the item. The player can catch the creature by touching it.

In the scene that takes care of the creature, the player can increase the likability of the creature. The touching creature raises a little likability. If the player gives the creature a snack, the player can get a golden egg that can be sold. Also, the player can increase the likability of the creature more than touching. Snacks should be purchased in advance from the shop.
In addition, the player can adjust the Creature’s scale and rotation using AR Interactable.
Development process
The following is the process during production. In the video, the only play was included without any processing.

